A slow website can harm your conversions and can make it difficult for your company to succeed. In this article, we will go over the importance of speed as well as some key metrics :)
In 2018, Google made a surprising announcement – their new focus on speed, not just data-driven search results, but also speed of websites – “Speed matters more than ever before”. Both Google and Facebook have realized that speed has a greater impact on user experience than any other aspect of a site.
In this article, we use Webpagetest.org tool to measure the speed of HostingDOJO.com (link to our test)
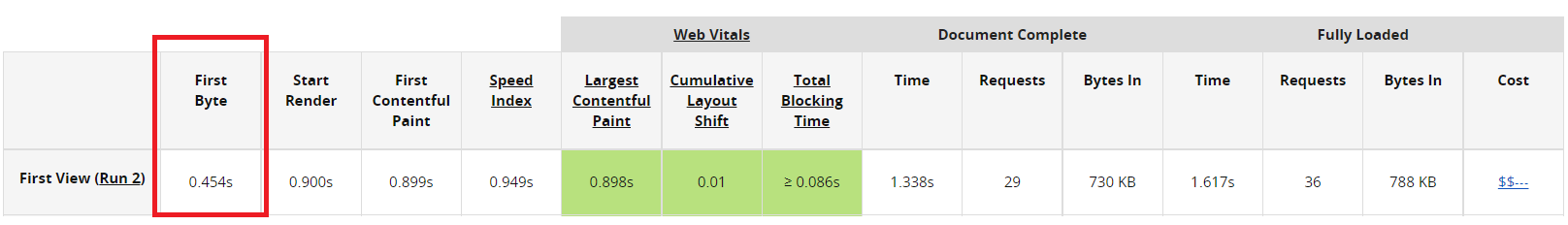
Time to first byte (TTFB)
TTFB is a measurement of how long it takes for the webserver to receive and process a request and then send back an answer. For example, say that a user requests for a web page hosted on the server with IP address 1.2.3.4, and the server executes the request in 3 ms (milliseconds). The TTFB is 3 ms because it took three milliseconds for the server to execute your request and send back an answer.
In our case, TTFB is 454 milliseconds.

More about Time to first byte on our blog: What Is Time To First Byte, And How To Improve It?
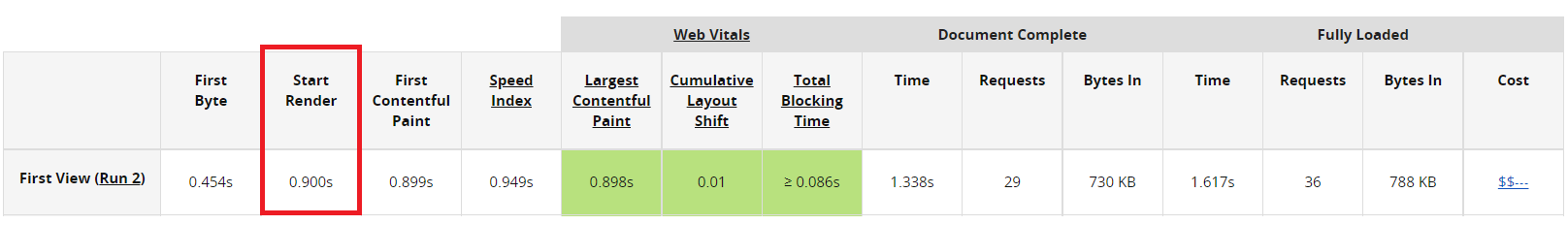
Strat render
Start render time is the time elapsed between a user’s request and the moment when content appears. Start render time is determined by different factors including the website's design, hardware, server configuration, and other technical factors.
In our case, Start Render is 900 milliseconds. Users see first content after 0,9 seconds. Pretty good, but we know that it could be better 😊

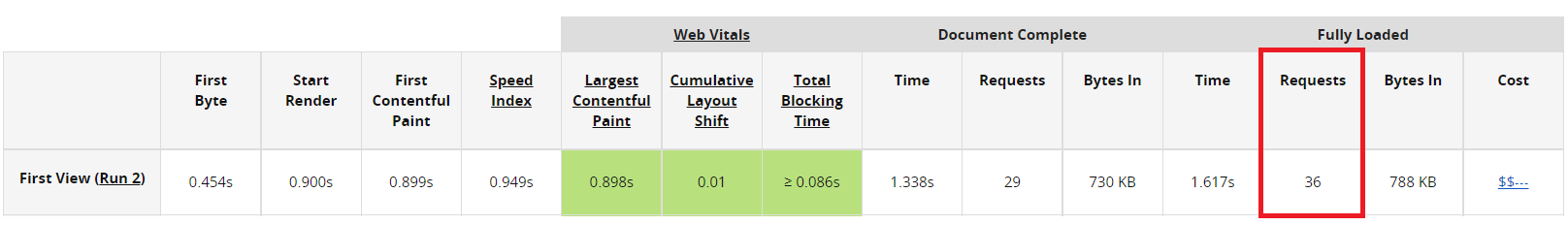
Number of HTTP requests
When someone visits a page on your website, the browser has to request lots of files (CSS files, JS files, Images, Fonts, etc.) to fully load your page. The number of HTTP requests has a direct impact on the speed that your website loads.
In our case, we need only 36 requests to fully load the homepage.

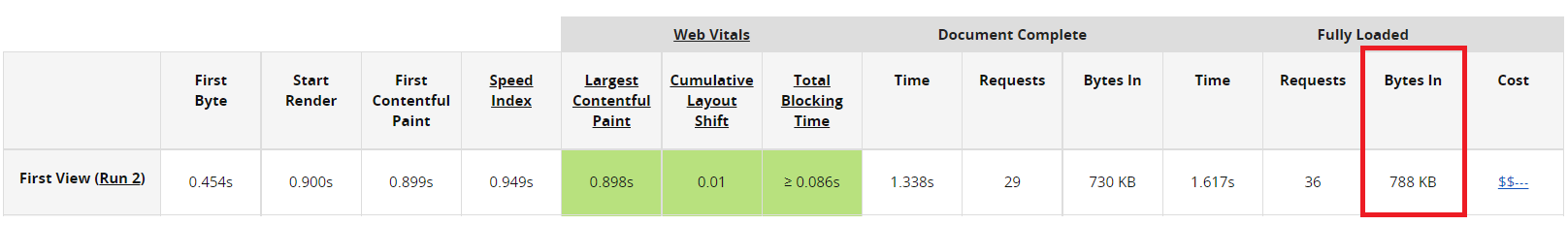
Overall weight
The total number of bytes of a website is the sum of all the files (HTML, CSS, JavaScript, images, etc.) on a website. The number of bytes on a website can increase as the website grows larger and gains more content.
In our case, our homepage size is 788 KB.

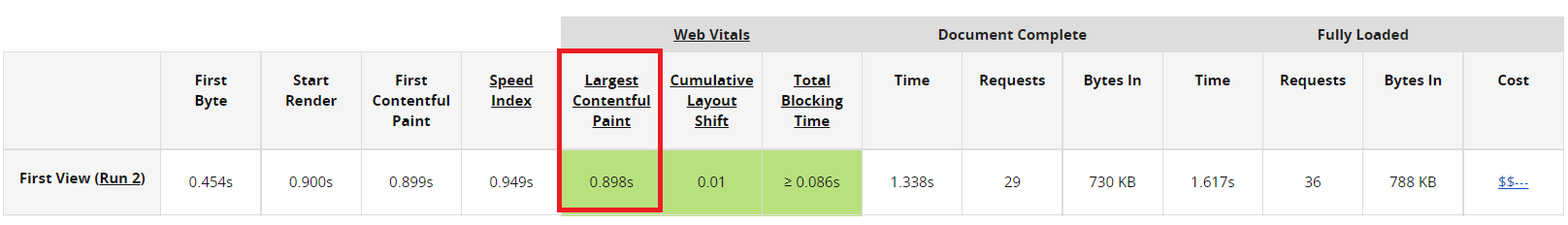
Core Web Vitals: Largest Contentful Paint (LCP)
It is an indicator that measures the loading time of the largest image file or block of text visible in the so-called viewport. Google indicates that the LCP loading time should not exceed 2.5 seconds. A time between 2.5 and 4 seconds is also acceptable, however, Google is suggesting that your role as the owner of the site is to correct this time. When analyzing, the search engine takes into account all elements (including those insides)
In our case, LCP for the homepage is 898 milliseconds.

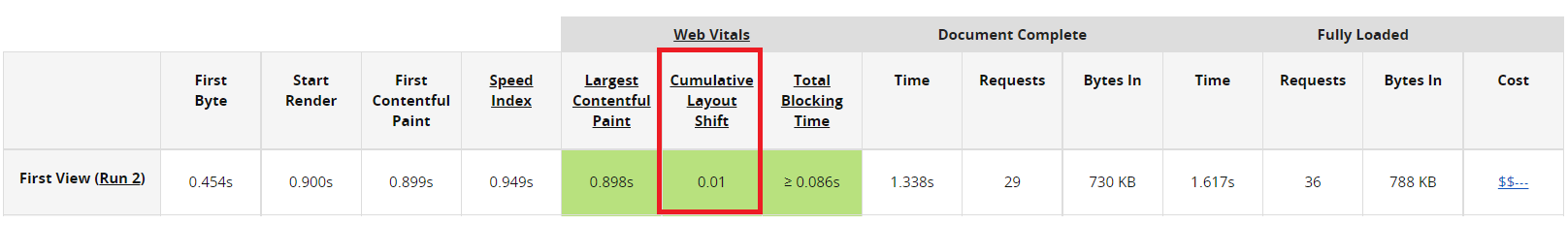
Core Web Vitals: Cumulative Layout Shift (CLS)
It is an indicator that measures the quality and, above all, the visual stability of your website. It is primarily about various types of content shifts appearing on the page, for example, while loading it. It is worth adding that we are talking here about unintentional and unwanted shifts, i.e. those that may negatively affect the user experience. Ideally, the CLS ratio should not exceed 0.1. A level of up to 0.25 is acceptable, but it is known that it requires further work then.
In our case, CLS for the homepage is 0,01.

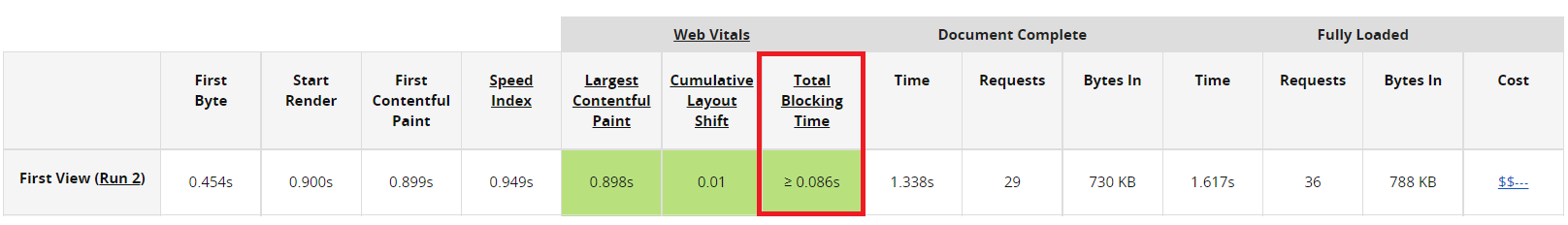
Total Blocking Time (TBT)
Total Blocking Time (TBT) is not an actual Core Web Vital metric, we can measure it using tools like PageSpeed Insights or Webpagetest.org, unlike First Input Delay (FID). By improving TBT we can improve First Input Delay which is the actual Core Web Vital metric. TBT measures the responsiveness of the page to the user input.
In our case, TBT for the homepage is less than 0,086s.