The speed and efficiency of an online website are among the key elements that contribute to the success of an e-commerce business. One of the most critical ranking factors for e-commerce websites is speed. Google has been measuring page load time for over a decade now, and the results are clear - faster sites are better.
To help the e-commerce industry, we have created a monitoring tool that allows you to verify the speed of e-stores. Using the data from the ranking published by SimilarWeb and the Chrome UX Report tool, we have prepared a solution that analyzes Core Web Vitals for the biggest e-commerce websites. Our monitoring is based on the TOP 200 stores with the highest levels of traffic and from among them, we select both the leaders and the websites with the weakest results. The HOstingDOJO report also allows you to analyze your own website :)
Speed of 200 biggest E-commerce websites - Report
TOP10 Fastest e-commerce websites
TOP10 Slowest online stores
Verify Core Wb Vitals (CWV) for your store
What Are Google's Core Web Vitals?
Google's core web vitals are a series of metrics that Google uses to gauge how well a website is performing. These metrics are geared towards the user experience and how fast the site loads.
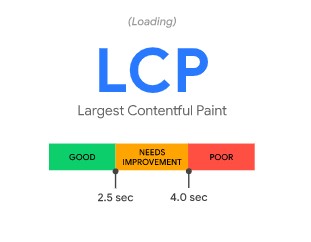
LCP (Largest Contentful Paint)
It is an indicator that measures the loading time of the largest image file or block of text visible in the so-called viewport. Google indicates that the LCP loading time should not exceed 2.5 seconds. A time between 2.5 and 4 seconds is also acceptable, however, Google is suggesting that your role as the owner of the site is to correct this time. When analyzing, the search engine takes into account all elements (including those insides)

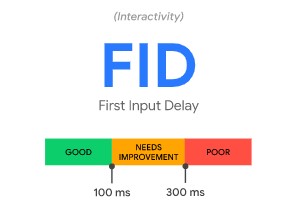
FID (First Input Delay)
This indicator measures the time from the first interaction with the site until the browser is able to start processing events that respond to that interaction. Put simply: this is the time it takes for your website to start processing the interaction. Such an interaction is e.g. clicking on a link. The FID indicator takes into account, in particular, large JavaScript files that are responsible for blocking the main browser thread and thus have a negative impact on interactivity.
Google suggests that this time should ideally be 100 milliseconds. Times up to 300 milliseconds are acceptable, but with the assumption as above - then they require improvement.

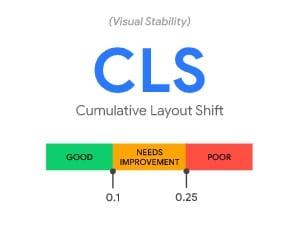
CLS (Cumulative Layout Shift)
It is an indicator that measures the quality and, above all, the visual stability of your website. It is primarily about various types of content shifts appearing on the page, for example, while loading it. It is worth adding that we are talking here about unintentional and unwanted shifts, i.e. those that may negatively affect the user experience. Ideally, the CLS ratio should not exceed 0.1. A level of up to 0.25 is acceptable, but it is known that it requires further work then.

Why you should choose fast hosting provider?
Web hosting is an essential part of any digital marketing campaign. And in order to ensure that your site is up and running at all times, you should make sure that you don't waste time and money on slow hosting.
But there are a lot of options out there and it can be difficult to choose which one is the best for your needs and budget. That's why we created our rankings for you.